 Ещё один элемент оформления
блога, созданного на Blogger, – бегущая строка.
Ещё один элемент оформления
блога, созданного на Blogger, – бегущая строка.
Бегущая строка на блоге может быть установлена в
любом месте: вверху главной страницы или в любом месте сайдбара.
Строчку приветствия «Рада видеть Вас на моем блоге!!!» я установила на блоге "Бабушкин сундук" над сообщениями блога на главной странице. Можно установить ее и в сайдбаре.
Сайдбар – это
закрепленная боковая панель блога, область навигации или вспомогательной
информации, графически отделенная от основной области контента.
Как установить на блог бегущую строку?
В административной панели во вкладке «Дизайн»
нажимаем «Добавить гаджет» - «HTML/JavaScript».
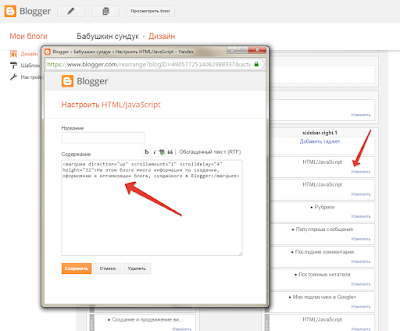
Заголовок не пишем, а в содержание гаджета
вставляем HTML- код:
<marquee style="width:100%; background:#white; color: #FF8C00; font-family:Verdana, Helvetica, sans-serif; font-size:22px; font-weight:bold;">
Рада видеть Вас на своём блоге!</marquee>
Этот HTML- код нужно отредактировать под дизайн
вашего блога.
Замените все выделенные в коде элементы на свои.
Цвет фона под текстом и цвет текста заменяем на
коды, подобранные в Таблице HTML- кодов.
#white – фон под текстом,
#FF8C00 – цвет текста,
Verdana – шрифт текста,
22px – размер шрифта,
Рада видеть Вас на своём блоге! – текст
Можно установить на блог скользящий вверх текст. Установка тоже, как
гаджет «HTML/JavaScript» в нужное место.
Бегущая строка - скользящий вверх текст:
Бегущая строка - скользящий вверх текст:
В коде 32 - размер гаджета, а вместо моего текста, выделенного красным
цветом, вставьте свой текст.
<marquee
direction="up" scrollamount="1" scrolldelay="0" height="32">На блоге много информации
по созданию, оформлению и оптимизации блога, созданного в Blogger</marquee>
Если вам требуется установить этот код, над кнопками социальных сетей в
сообщении, то лучше установить скользящий вниз текст:
<marquee
direction="down" scrollamount="1" scrolldelay="0" height="32">Буду рада, если вы
поделитесь статьёй в социальных сетях, нажав на кнопочки:</marquee>
Бегущая строка - скользящий вниз текст:
Бегущая строка - скользящий вниз текст:
Этот HTML-код
вставляется в HTML редакторе сообщения.
Бегущая строка влево:
<marquee> Буду
рада, если вы поделитесь статьёй в социальных сетях, нажав на кнопочки:</marquee>
Бегущая строка вправо - влево от края к краю:
<marquee
behavior="alternate"> Буду рада, если вы поделитесь статьёй в социальных сетях </marquee.


Уже хорошо
ОтветитьУдалитьhttps://windwin10.blogspot.com/
Спасибо
ОтветитьУдалить