Цветные комментарии – комментарии, поставленные на цветных
страничках – очень популярны на блогах, созданных в Blogger.
Чтобы установить цветные комментарии на блоге, нужно
отредактировать код, указанный ниже, вставив нужные вам коды цветов, в стиле
которых вы хотите видеть свои комментарии.
В цветных комментариях 3 цвета.
Желательно, чтобы цвета
подставок под комментарии гармонировали с цветовым дизайном вашего блога.
Цветные комментарии на блогах, созданных в Blogger
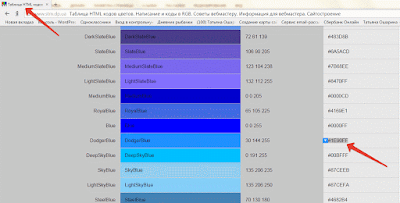
Коды, выделенные красным цветом нужно заменить на
подходящие вашему блогу цвета, выбрав их коды в Таблице HTML-кодов цветов.
К примеру, я выбрала 3 кого цветов голубых оттенков:
#1E90FF
#E0FFFF
#87CEFA
Теперь в HTML-коде
их нужно установить на место кодов, выделенных красным цветом.
<style>
.comments .comment
.comment-actions a, .comments .continue a {box-shadow:0 1px 4px rgba(0, 0, 0,
0.3), 0 0 5px rgba(0, 0, 0, 0.1) inset;
border: 1px solid #DDD;
margin: 0 2px; text-decoration: none; border-radius: 4px; text-shadow: 0 1px 1px white;
font: bold 11px Sans-Serif; padding: 2px 10px; white-space: nowrap; vertical-align: middle; color: #666; background: -webkit-linear-gradient(top,
#fbfaf8, gainsboro); background: -moz-linear-gradient(top, #fbfaf8,
gainsboro); background: -ms-linear-gradient(top, #fbfaf8, gainsboro); background: -o-linear-gradient(top, #fbfaf8,
gainsboro); text-transform: lowercase;}
.comments .comment
.comment-actions a:hover, .comments .continue a:hover { box-shadow: inset 0 1px 2px #c4c4c4; border: 1px solid #AAA; border-top-color: #999; text-decoration: none;}
.thread-toggle { border-radius: 4px 4px 0 0; border-top: 2px solid
$(link.hover.color); text-shadow: 0 1px
1px white; font: bold 11px
Sans-Serif; padding: 2px 10px; white-space: nowrap; vertical-align: middle; color: #666; text-transform: lowercase;}
.thread-toggle
a{text-decoration: none;}
.comments .continue a
{ float: right; border-radius: 0 0 4px 4px;}.comments
.comments-content .avatar-image-container{border: 4px solid #fcfbf5;border-radius:
5px;box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 5px rgba(0, 0, 0, 0.1)
inset;} .comments .comments-content
.comment-thread ol li, .comments .comments-content .comment-thread ol li ol li{ border: 1px groove #acacac; padding: 10px; border-radius: 5px; box-shadow: -moz-box-shadow: 1em 1em 1em
-0.5em rgba(0,0,6,0.5);-webkid-box-shadow: 1em 1em 1em -0.5em
rgba(0,0,6,0.5);box-shadow: 1em 1em 1em -0.5em rgba(0,0,6,0.5);}
.comments
.comments-content .comment-thread ol li:last-child { padding-bottom: 5px; }
.comments
.comments-content .comment-thread ol li:nth-of-type(even) { background: #1E90FF; }
.comments
.comments-content .comment-thread ol li:nth-of-type(odd) { background: #E0FFFF; }
.comments
.comments-content .comment-thread ol li ol li:nth-of-type(odd), .comments
.comments-content .comment-thread ol li ol li:nth-of-type(even){ background: #87CEFA; }</style>
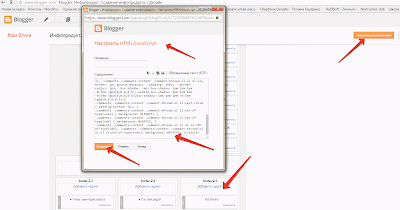
Отредактированный HTML-код нужно вставить в разделе "Дизайн" административной панели блога, как гаджет «HTML/JavaScript»
в нижнюю часть блога – футер без заголовка.
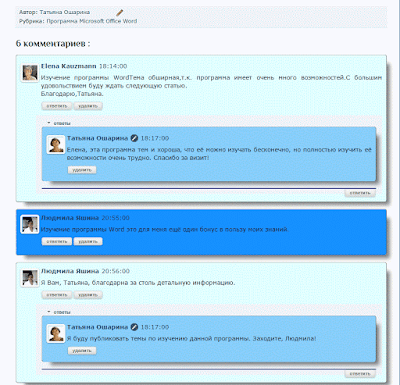
Посмотрите, что получилось!
Поставьте цветные комментарии на блог, созданный в Blogger!





Здравствуйте, Татьяна. Красивые у вас комментарии получились. Буду у себя экспериментировать.
ОтветитьУдалитьПопробуйте на своём блоге эту деталь оформления блога, Светлана. Уверена, Вам понравится!
УдалитьСпасибо Татьяна за такие красивые комментарии,установила,все работает!
ОтветитьУдалитьУверена, что проблем с установкой цветных комментариев не возникло.
УдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьОно то красиво, только все равно немного сложновато))
ОтветитьУдалить