 Удаление лишних элементов с
подписной страницы, созданной в Blogger, важно для корректного отображения
содержания страницы.
Удаление лишних элементов с
подписной страницы, созданной в Blogger, важно для корректного отображения
содержания страницы. Эти же элементы нужно удалить с блога, созданного в Blogger.
Они - лишние на блоге. Эти же элементы мы удаляем с каждого своего блога для более эффектного отражения блога в интернете.
Как создать страницу
подписки в Blogger - пошагово это выглядит так:
Шаг 1
Заходим в свою электронную
почту …@gmail.com и отыскиваем сервис Blogger
Шаг 2
В Blogger «Мои блоги» нажимаем кнопку
«Новый блог».
Шаг 3
В открывшемся окне пишем
название блога, отражающее его тематику и URL-адрес, соответствующий названию
создаваемого блога. Этот адрес не должен быть занят в интернете. Справа от URL-адреса
об этом вам скажет галочка.
Нажимаем кнопку «Создать
блог».
Шаг 4
Настроим дизайн
блога-одностраничника.
В административной панели блога открываем вкладку «Шаблон» и нажимаем «Настроить».
В «Дизайнере шаблонов Blogger» (верхняя
черная панель) во вкладке «Дизайн» выбираем шаблон одностраничника для
основной части блога, в дизайне нижнего колонтитула выбираем нужный
одностраничный дизайн.
Нажимаем слева вверху вкладку «Применить к блогу».
Подписная страница в Blogger создана за 4 шага.
Чтобы из блога создать
страницу подписки (одностраничник) нужно убрать с него все лишние элементы:
панель навигации, постраничную навигацию, подписку на сообщения (Atom), вкладку
«Атрибуция» и настроить сообщения блога.
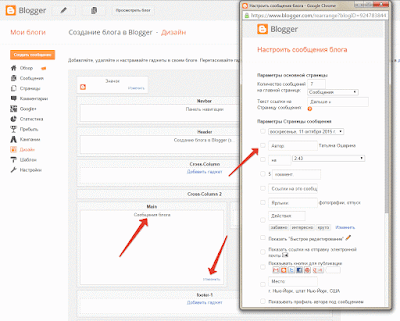
Настройка сообщения блога
В административной панели
блога во вкладке «Дизайн» находим «Сообщения блога» и нажимаем на кнопку
«Изменить». На странице «Настроить сообщения блога» удаляем галочки из всех
чекбоксов и нажимаем кнопку «Сохранить».
В сообщении блога не будут
высвечиваться кнопки-настройки.
Удаление панели навигации
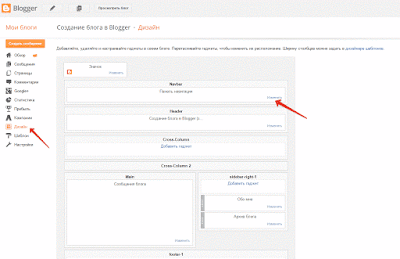
В административной панели
вновь созданного блога открываем вкладку «Дизайн».
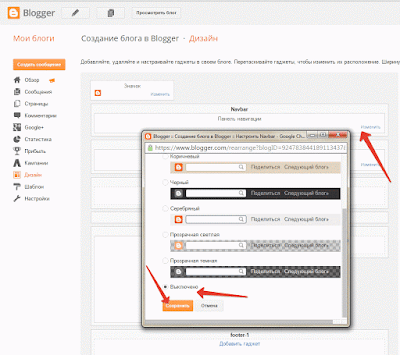
Открыв вкладку «Дизайн»,
находим в верхней части «Панель навигации» и нажимаем кнопку «Изменить». В
открывшемся окне «Настройка Navbar» находим настройку «Выключено» и ставим
галочку в чекбоксе. Нажимаем вкладку «Сохранить».
Панель навигации исчезла с блога.
Удаление постраничной
навигации
Постраничная навигация
удаляется в шаблоне блога.
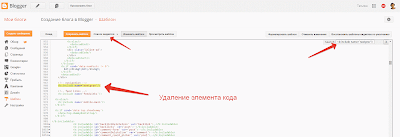
Чтобы удалить элемент
шаблона, в административной панели нажимаем на вкладку «Шаблон», затем - «Изменить
HTML».
В открывшемся шаблоне
нажимаем кнопку «Изменить шаблон» и ставим курсор в любое место и одновременно
нажимаем на клавиатуре Ctrl +F – откроется поисковое окно шаблона.
В поисковое окно шаблона
ставим элемент кода <b:include name='nextprev'/> и нажимаем Enter. В шаблоне этот элемент отразится с желтой
подсветкой. Мы удаляем из шаблона <b:include name='nextprev'/>.
Удаляем:
<b:include name='nextprev'/>
Нажимаем вверху шаблона
кнопку «Сохранить шаблон».
Постраничная навигация
удалена с блога.
Удаление ссылки
«Подписаться на: Сообщения (Atom)»
Элемент шаблона «Подписаться
на: Сообщения (Atom)» лишний на блоге.
Никто не знает, куда ведёт
эта подписка и вряд ли на эту ссылку кто из пользователей нажимает. На каждом
блоге есть формы подписки от FeedBurner и др. для привлечения подписчиков.
Чтобы удалить ссылку «Подписаться
на: Сообщения (Atom)» заходим в административную панель блога, нажимаем
поочерёдно вкладки «Шаблон» - «Изменить HTML».
Наверху шаблона нажимаем
вкладку «Изменить шаблон».
В HTML – коде шаблона
находим элемент кода:
<!-- feed links -->
<b:include name='feedLinks'/>
и удаляем этот элемент кода.
Нажимаем вверху шаблона
кнопку «Сохранить шаблон».
Ссылка «Подписаться на:
Сообщения (Atom)» пропала.
Открываем «Шаблон» блога, затем
- «Изменить HTML»,
вверху шаблона нажимаем кнопку «Изменить шаблон».
В шаблоне в поисковое окно
шаблона вставляем строчку HTML-кода:
<b:widget id='Attribution1' locked='true' title=''
type='Attribution'>
и нажимаем Enter, чтобы
найти этот элемент кода. В шаблоне высветится желтым цветом данная строчка
HTML-кода.
Удаляем HTML-код от
открывающего тега гаджета
<b:widget id='Attribution1' locked='true' title=''
type='Attribution'> до закрывающего тега </b:widget> включительно:
<b:widget id='Attribution1' locked='true' title=''
type='Attribution'>
<b:includable id='main'>
<b:if
cond='data:feedbackSurveyLink'>
<div
class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div
class='widget-content' style='text-align: center;'>
<b:if
cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Выделив и удалив из шаблона
блога данный HTML-код, вы удалите с блога гаджет «Атрибуция». Нажимаем вверху
шаблона кнопку «Сохранить шаблон».
Теперь можно начинать
оформление подписной страницы.
Созданию, оформлению, оптимизации и продвижению блога можно научиться на тренинге по созданию правильного блога на Blogger.
Созданию, оформлению, оптимизации и продвижению блога можно научиться на тренинге по созданию правильного блога на Blogger.
Понравилась
публикация !?
Хотите получать новые прямо в свой почтовый ящик ?
Нет ничего
проще!










Здравствуйте, Татьяна! Непонятно, как вставлять подписную страницу себе в основной многостраничный блог? Хотелось бы узнать, как её вставить в текст и нужного размера, например - как открытку.
ОтветитьУдалить