На блоге, созданном на Blogger, можно создать страницу
ошибки 404.
Эта страница нужна, если посетитель случайно перейдёт по
битой ссылке или по ссылке на удалённую с блога страницу.
Что такое битые ссылки?
Битая ссылка — это ссылка на несуществующую страницу или изображение. Переходя по битой ссылке, пользователь видит сообщение о том, что страница не найдена или видит служебную страницу сервера. Чем вредят блогу битые ссылки? Переходя по битой ссылке посетитель, как правило, уже не возвращается на блог. Особенно если это новый посетитель, который у вас на блоге впервые. Стоит ли тратить столько усилий на привлечение посетителей, чтобы так легко их терять?
Но без битых ссылок и удалённых страниц не
обойдёшься, т.к. чистить блог тоже нужно.
Именно поэтому предлагаю создать на блоге страницу ошибки
404 с подсказками для пользователей.
Грамотными веб-разработчиками создан готовый HTML-код (его нет необходимости менять, если
только поставить ссылку на другую картинку), обладающий многими преимуществами:
- его легко редактировать,
- простая установка на блог,
- HTML-код содержит активную ссылку на главную страницу блога,
- в этом коде максимальное количество активных внутренних ссылок на минимальной площади,
- ссылки автоматически будут меняться по мере наполнения блога новыми статьями.
Для создания HTML-кода был использован скрипт "Виджет
- последние статьи в бегущей строке".
Как настроить персонализированное сообщение об ошибке
"Страница не найдена"?
В Blogger,
административной панели блога открываем вкладку «Настройки» – «Настройки поиска»
– «Ошибки и переадресации» – «Персонализированное сообщение об ошибке
"Страница не найдена"» – «Изменить».
В открывшееся окошко вставляем HTML-код персонализированного
сообщения об ошибке "Страница не найдена", заменив в 2-х местах ссылку
на мой блог на ссылку на свой блог (ссылка выделена красным цветом).
HTML-код персонализированного сообщения об ошибке
"Страница не найдена":
<style>
.status-msg-wrap {
margin: 10px auto;
background: #f8f8f8
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS93cSfCkX9VgHSpL-ru-0_393vUXbTuP-v-5Eq8QQcZdnNNo8WyEbKRFqjN3qQoe3m3oM18Uz_HLQ3OWkdPw7VJkmYlW9LrUuOOPNUF84UnRjOcptc0JbZ4m2YqB_JNng8NlBW3pWYXqB/s1600/404.jpg)
no-repeat 50% 0%;
padding: 435px 5px 0px 5px;
}
.status-msg-body,
body, .body-fauxcolumn-outer, .status-msg-body
{
background: #f8f8f8;
outline: 5px solid #f8f8f8; outline-offset:
-2px;
}
</style>
<div
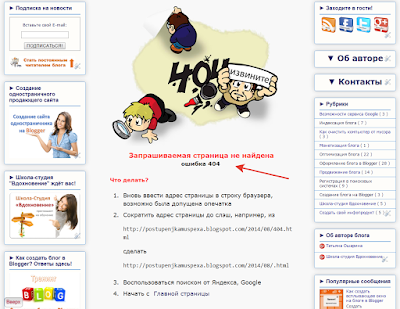
style="color: red; font-size: 20px; font-weight: bold;">Запрашиваемая страница не найдена</div>
<div
style="font-size: 17px; font-weight: bold;">ошибка 404 <a
href="http://shpargalkablog.ru/2012/03/404.html">?</a> </div>
<br />
<div
style="text-align: left;padding: 0 10px;">
<span style="color: red; font-size:
17px; font-weight: bold;">Что делать?</span>
<ol>
<li>Вновь
ввести адрес страницы в строку браузера, возможно была допущена
опечатка</li>
<li>Сократить адрес страницы до слэш, например, из
<pre>http://postupenjkamuspexa.blogspot.com/2014/08/404.html</pre>
сделать
<pre>http://postupenjkamuspexa.blogspot.com/2014/08/.html</pre></li>
<li>Воспользоваться поиском от Яндекса, Google <!-- код поиска
( от Яндекса, Google) --> </li>
<li>Начать с <a href="/">Главной
страницы</a></li>
</ol>
</div>
</br></br>
После вставки HTML-кода нажимаем кнопку «Сохранить
изменения».
Чтобы проверить видимость страницы ошибки 404, в адресную
строку браузера введите URL-адрес
своего блога, добавив окончание /xyz/:
Нажмите на клавиатуре Enter и увидите красиво и
функционально оформленную страницу «Ошибка 404».





В открывшееся окошко вставляем HTML-код персонализированного сообщения об ошибке "Страница не найдена", заменив в 2-х местах ссылку на мой блог на ссылку на свой блог (ссылка выделена красным цветом).
ОтветитьУдалитьНет, синим.
Спасибо, всё получилось.Я очень Вам признательна...
ОтветитьУдалить